これはお手軽!Facebookでブログをシェアしたときに大きな画像を表示させる方法

先日の記事で、ブログをFacebookにシェアしたときに、
大きな画像が表示されるようにするためには、
ブログにアップする画像のサイズを幅1200px×高さ630pxがにするのが最適だと書きました。
こんばんは。コンテンツマーケティング実践者こぐまです。今日は、ブログとFacebookを連携させてお使いの方に、ちょっとしたひと手間でブログのアクセス数をアップさせられるかもしれない方法をご案内します。
でも、このやり方、少し面倒でしたね。
画像をブログにアップした後で、毎回
width="480" というHTMLの追加が必要でした。
もっと手軽にできる方法がないかなー?と模索していたところ、
うちの会社の企画制作担当スタッフが、良い方法を教えてくれたので、共有します。
今回ご紹介する方法は、記事投稿ごとに毎回毎回手を加える必要はありません。
たった一度だけ、この設定をしてもらうだけ。
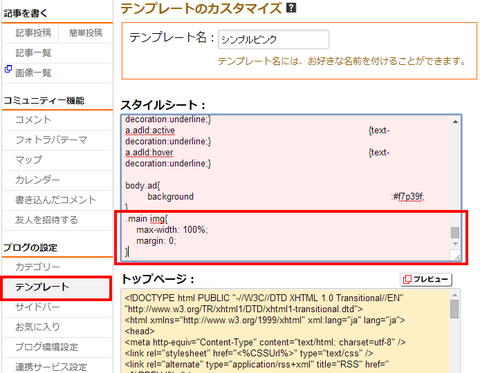
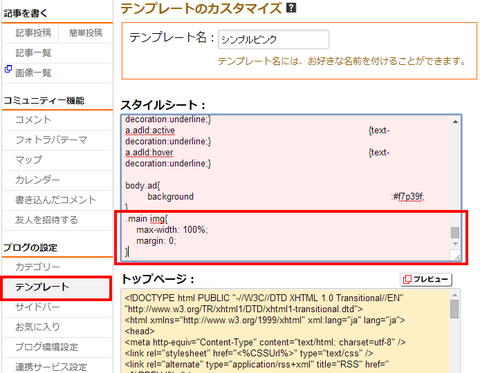
管理画面の左メニューにある「テンプレート」画面で、
「使用中」となっているPCテンプレートの「カスタマイズ」をクリックします。
すると、このような画面が出てきます。

上の画像でもマークをつけている通り、一番上の「スタイルシート」という入力欄の最後に、
という3行を追加して、画面下部にある「登録する」をクリックして下さい。
これは、「記事で投稿された画像が大き過ぎて画面からはみ出しちゃう場合は、
自動的に最適なサイズに縮小表示しますよ」という呪文のようなもの。
一回設定しておけば、テンプレートを変更しない限り、有効です。
ということは、今後はブログに画像・写真をアップするときは、
自分のブログの画面幅を意識せず、Facebookの推奨サイズである
幅1200px×高さ630px
に合わせてアップしてあげればOKということですね。
僕は、ここ最近の記事投稿では、幅1200pxを意識して画像をアップしています。
高さ630pxは、あまり意識しなくても、Facebookには大きな画像が載るようです。
たぶん、630px以上であれば大丈夫なのでは。
一般的なデジカメは幅4:高さ3くらいに設定されているはずなので、
幅を1200pxにすれば、高さは900pxほどかと思います。
(スマホはもう少し横長のようですが、一般的なものであれば630px以上はあります)
注意点は、もともとの撮影した写真が、1200px以下の場合は、
いくらこの魔法の呪文を使っても、写真が大きくなることはありませんので、
普段、ブログ用の撮影に使っているデジカメ、スマホなどの撮影サイズをご確認下さい。
Facebookに大きな画像が表示されるように工夫を始めてから1週間ほどですが、
感覚値で「いいね!」は5倍、ブログへのアクセス数も1.5倍くらいにはなっているようです。
(「いいね!」の伸び率が高いのは、Facebook上だけで呼んで頂いている方の割合が高いため)
皆さんも、ぜひチャレンジしてみて下さいねー。
今日の「八王子ブログ村」でも、このお話をさせて頂く予定です。


にほんブログ村のランキングに参加中。クリックで応援して下さい!
地域ポータルサイト立ち上げ・運営、ホームページ制作、ECサイト構築、越境EC、海外ビジネスなど、お役に立てることがありましたら、お気軽にご相談下さい。

 ビジネスブログ・オウンドメディア運営に最適!ビジネス会員サービスについて
ビジネスブログ・オウンドメディア運営に最適!ビジネス会員サービスについて

たった一度だけ、この設定をしてもらうだけ。
管理画面の左メニューにある「テンプレート」画面で、
「使用中」となっているPCテンプレートの「カスタマイズ」をクリックします。
すると、このような画面が出てきます。

上の画像でもマークをつけている通り、一番上の「スタイルシート」という入力欄の最後に、
.main img{
max-width: 95%;
margin: 0;
}
という3行を追加して、画面下部にある「登録する」をクリックして下さい。
これは、「記事で投稿された画像が大き過ぎて画面からはみ出しちゃう場合は、
自動的に最適なサイズに縮小表示しますよ」という呪文のようなもの。
一回設定しておけば、テンプレートを変更しない限り、有効です。
ということは、今後はブログに画像・写真をアップするときは、
自分のブログの画面幅を意識せず、Facebookの推奨サイズである
幅1200px×高さ630px
に合わせてアップしてあげればOKということですね。
僕は、ここ最近の記事投稿では、幅1200pxを意識して画像をアップしています。
高さ630pxは、あまり意識しなくても、Facebookには大きな画像が載るようです。
たぶん、630px以上であれば大丈夫なのでは。
一般的なデジカメは幅4:高さ3くらいに設定されているはずなので、
幅を1200pxにすれば、高さは900pxほどかと思います。
(スマホはもう少し横長のようですが、一般的なものであれば630px以上はあります)
注意点は、もともとの撮影した写真が、1200px以下の場合は、
いくらこの魔法の呪文を使っても、写真が大きくなることはありませんので、
普段、ブログ用の撮影に使っているデジカメ、スマホなどの撮影サイズをご確認下さい。
Facebookに大きな画像が表示されるように工夫を始めてから1週間ほどですが、
感覚値で「いいね!」は5倍、ブログへのアクセス数も1.5倍くらいにはなっているようです。
(「いいね!」の伸び率が高いのは、Facebook上だけで呼んで頂いている方の割合が高いため)
皆さんも、ぜひチャレンジしてみて下さいねー。
今日の「八王子ブログ村」でも、このお話をさせて頂く予定です。
にほんブログ村のランキングに参加中。クリックで応援して下さい!
地域ポータルサイト立ち上げ・運営、ホームページ制作、ECサイト構築、越境EC、海外ビジネスなど、お役に立てることがありましたら、お気軽にご相談下さい。

あなたへのお薦め記事
 ビジネスブログ・オウンドメディア運営に最適!ビジネス会員サービスについて
ビジネスブログ・オウンドメディア運営に最適!ビジネス会員サービスについて
働く喜びを伝え就職転職の不安を払拭するために地域ポータルサイトができること
631ページまるごとブログ・Webライティングの勉強になる本!『沈黙のWebライティング』
たまりば編集会議で共同運営コンテンツの成果や課題を共有・分析
【まんが×たまりば】連休の狭間に新企画の種まき
ビジネスブログ・オウンドメディア運営に最適!たまりば新サービス実践的勉強会を開催しました
Webマーケティングを学ぶ!読みやすいビジネス書『沈黙のWebマーケティング』
ブログの投稿画像をFacebookに大きく表示させる方法とは
【パノラマ写真】スマホで簡単!パノラマ写真で「景色」を売り込もう!
631ページまるごとブログ・Webライティングの勉強になる本!『沈黙のWebライティング』
たまりば編集会議で共同運営コンテンツの成果や課題を共有・分析
【まんが×たまりば】連休の狭間に新企画の種まき
ビジネスブログ・オウンドメディア運営に最適!たまりば新サービス実践的勉強会を開催しました
Webマーケティングを学ぶ!読みやすいビジネス書『沈黙のWebマーケティング』
ブログの投稿画像をFacebookに大きく表示させる方法とは
【パノラマ写真】スマホで簡単!パノラマ写真で「景色」を売り込もう!









